Belajar Form HTML
Belajar Form HTML
Form ialah sebuah dokumen untuk mengisi data-data pribadi demi sebuah kepentingan. Misalnya untuk pendaftaran mahasiswa baru, pendaftaran pada alamat e-mail, dan lain-lain.
Bagaimana cara membuat sebuah form pada HTML? Berikut contoh code .html untuk membuat sebuah form :
<html>
<head>
<title> Belajar HTML Form </title>
</head>
<body>
<h1> <center> Pendaftaran Siswa SMA </center> </h1>
<p> <center> Silahkan masukkan data Anda dengan benar dan lengkap </center> </p>
<form action="cek_login.html" method="GET" id="formsiswa">
<center>
<table>
<tr>
<td> <label for="nomorinduksiswa"> Nomor Induk Siswa </label> <td>
<td> <input type="text" id="nomorinduksiswa" name="nomorinduksiswa" minlength="6" maxlength="6" size="24" placeholder="6 digits" required /> </td>
</tr>
<tr>
<td> <label for="namalengkap"> Nama Lengkap </label> <td>
<td> <input type="text" id="namalengkap" name="namalengkap" minlength="3" size="24" maxlength="50" placeholder="3 - 50 characters" required /> </td>
</tr>
<tr>
<td> <label for="tempatlahir"> Tempat Lahir </label> <td>
<td>
<select id="tempatlahir" name="tempatlahir">
<option value="Bandung"> Bandung </option>
<option value="Jakarta"> Jakarta </option>
<option value="Atambua"> Atambua </option>
<option value="Sidoarjo"> Sidoarjo </option>
<option value="Palembang"> Palembang </option>
<option value="Cirebon"> Cirebon </option>
<option value="Aceh"> Aceh </option>
<option value="Medan"> Medan </option>
<option value="Padang"> Padang </option>
<option value="Banten"> Banten </option>
<option value="Semarang"> Semarang </option>
<option value="Yogyakarta"> Yogyakarta </option>
<option value="Surabaya"> Surabaya </option>
<option value="Makassar"> Makassar </option>
<option value="Timika"> Timika </option>
</select>
</td>
</tr>
<tr>
<td> <label for="tanggallahir"> Tanggal Lahir </label> <td>
<td> <input type="date" id="tanggallahir" name="tanggallahir" required /> </td>
</tr>
<tr>
<td> <label for="alamatortu"> Alamat Orang Tua </label> <td>
<td> <textarea id="alamatortu" name="alamatortu"> </textarea> </td>
</tr>
<tr>
<td> <label for="kecamatan"> Kecamatan </label> <td>
<td>
<select id="kecamatan" name="kecamatan">
<option value="Kiaracondong"> Kiaracondong </option>
<option value="Padalarang"> Padalarang </option>
<option value="Ngamprah"> Ngamprah </option>
<option value="Cibiru"> Cibiru </option>
<option value="Cicadas"> Cicadas </option>
<option value="Cicaheum"> Cicaheum </option>
</select>
</td>
</tr>
<tr>
<td> <label for="gender"> Jenis Kelamin </label> <td>
<td>
<input type="radio" id="gender" name="gender" value="Male" checked> Male
<br>
<input type="radio" id="gender" name="gender" value="Female"> Female
</td>
</tr>
<tr>
<td> <label for="tlp"> Nomor Telepon </label> <td>
<td> <span class="id"> +62 </span> <input type="tel" id="tlp" name="tlp" maxlength="12" required> </td>
</tr>
<tr>
<td> <label for="Hobi"> Hobi </label> </td>
<td colspan="2">
<input type="checkbox" id="Hobi[1]" name="Hobi[1]" />
<label for="Hobi[1]"> Membaca Buku </label>
<br>
<input type="checkbox" id="Hobi[2]" name="Hobi[2]" />
<label for="Hobi[2]"> Main Games </label>
<br>
<input type="checkbox" id="Hobi[3]" name="Hobi[3]" />
<label for="Hobi[3]"> Browsing </label>
<br>
<input type="checkbox" id="Hobi[4]" name="Hobi[4]" />
<label for="Hobi[4]"> Mendengarkan Musik </label>
<br>
<input type="checkbox" id="Hobi[5]" name="Hobi[5]" />
<label for="Hobi[5]"> Bernyanyi </label>
<br>
<input type="text" id="Hobi[6]" name="Hobi[6]" placeholder="lain-lain" />
<label for="Hobi[6]"> </label>
<br>
</td>
</tr>
<tr>
<td> <label for="sizebaju"> Ukuran Baju </label> <td>
<td>
<input type="radio" id="sizebaju" name="sizebaju" value="S" checked> S
<br>
<input type="radio" id="sizebaju" name="sizebaju" value="M"> M
<br>
<input type="radio" id="sizebaju" name="sizebaju" value="L"> L
<br>
<input type="radio" id="sizebaju" name="sizebaju" value="XL"> XL
<br>
</td>
</tr>
<tr>
<td colspan="3" align="center">
<input type="submit" value="Submit"/>
<input type="reset" value="Reset"/>
</td>
</tr>
</table>
</center>
</form>
</body>
</html>
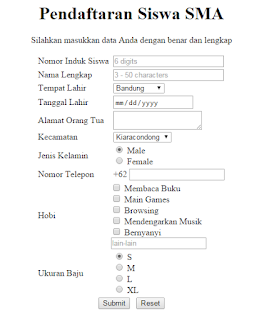
Berikut tampilan form yang sudah dibuat :
3. <select> <option> </option> </select>
tag diatas untuk membuat sebuah pilihan drop down
4. <textarea>
tag diatas untuk membuat sebuah isian yang lebih banyak
Ada beberapa atribut untuk membuat sebuah form juga, beberapa diantaranya :
1. Placeholder, untuk memberikan nama atau keterangan pada sebuah kolom isian
2. Type="radio", untuk memberikan tampilan bulat pada sebuah pilihan
3. Type="checkbox", untuk memberikan tampilan kotak yang akan kita tandai dengan centang
HTML sendiri sudah menginjak pada versi 5 yaitu HTML5. Dengan adanya HTML5, sebuah website akan terlihat lebih menarik. Berikut link sebagai bahan untuk belajar membuat form di HTML5 : http://tambunan.staff.telkomuniversity.ac.id/2015/09/01/mainan-ria-2015-basic-html5-form/
tambunan.staff.telkomuniversity.ac.id
Form ialah sebuah dokumen untuk mengisi data-data pribadi demi sebuah kepentingan. Misalnya untuk pendaftaran mahasiswa baru, pendaftaran pada alamat e-mail, dan lain-lain.
Bagaimana cara membuat sebuah form pada HTML? Berikut contoh code .html untuk membuat sebuah form :
<html>
<head>
<title> Belajar HTML Form </title>
</head>
<body>
<h1> <center> Pendaftaran Siswa SMA </center> </h1>
<p> <center> Silahkan masukkan data Anda dengan benar dan lengkap </center> </p>
<form action="cek_login.html" method="GET" id="formsiswa">
<center>
<table>
<tr>
<td> <label for="nomorinduksiswa"> Nomor Induk Siswa </label> <td>
<td> <input type="text" id="nomorinduksiswa" name="nomorinduksiswa" minlength="6" maxlength="6" size="24" placeholder="6 digits" required /> </td>
</tr>
<tr>
<td> <label for="namalengkap"> Nama Lengkap </label> <td>
<td> <input type="text" id="namalengkap" name="namalengkap" minlength="3" size="24" maxlength="50" placeholder="3 - 50 characters" required /> </td>
</tr>
<tr>
<td> <label for="tempatlahir"> Tempat Lahir </label> <td>
<td>
<select id="tempatlahir" name="tempatlahir">
<option value="Bandung"> Bandung </option>
<option value="Jakarta"> Jakarta </option>
<option value="Atambua"> Atambua </option>
<option value="Sidoarjo"> Sidoarjo </option>
<option value="Palembang"> Palembang </option>
<option value="Cirebon"> Cirebon </option>
<option value="Aceh"> Aceh </option>
<option value="Medan"> Medan </option>
<option value="Padang"> Padang </option>
<option value="Banten"> Banten </option>
<option value="Semarang"> Semarang </option>
<option value="Yogyakarta"> Yogyakarta </option>
<option value="Surabaya"> Surabaya </option>
<option value="Makassar"> Makassar </option>
<option value="Timika"> Timika </option>
</select>
</td>
</tr>
<tr>
<td> <label for="tanggallahir"> Tanggal Lahir </label> <td>
<td> <input type="date" id="tanggallahir" name="tanggallahir" required /> </td>
</tr>
<tr>
<td> <label for="alamatortu"> Alamat Orang Tua </label> <td>
<td> <textarea id="alamatortu" name="alamatortu"> </textarea> </td>
</tr>
<tr>
<td> <label for="kecamatan"> Kecamatan </label> <td>
<td>
<select id="kecamatan" name="kecamatan">
<option value="Kiaracondong"> Kiaracondong </option>
<option value="Padalarang"> Padalarang </option>
<option value="Ngamprah"> Ngamprah </option>
<option value="Cibiru"> Cibiru </option>
<option value="Cicadas"> Cicadas </option>
<option value="Cicaheum"> Cicaheum </option>
</select>
</td>
</tr>
<tr>
<td> <label for="gender"> Jenis Kelamin </label> <td>
<td>
<input type="radio" id="gender" name="gender" value="Male" checked> Male
<br>
<input type="radio" id="gender" name="gender" value="Female"> Female
</td>
</tr>
<tr>
<td> <label for="tlp"> Nomor Telepon </label> <td>
<td> <span class="id"> +62 </span> <input type="tel" id="tlp" name="tlp" maxlength="12" required> </td>
</tr>
<tr>
<td> <label for="Hobi"> Hobi </label> </td>
<td colspan="2">
<input type="checkbox" id="Hobi[1]" name="Hobi[1]" />
<label for="Hobi[1]"> Membaca Buku </label>
<br>
<input type="checkbox" id="Hobi[2]" name="Hobi[2]" />
<label for="Hobi[2]"> Main Games </label>
<br>
<input type="checkbox" id="Hobi[3]" name="Hobi[3]" />
<label for="Hobi[3]"> Browsing </label>
<br>
<input type="checkbox" id="Hobi[4]" name="Hobi[4]" />
<label for="Hobi[4]"> Mendengarkan Musik </label>
<br>
<input type="checkbox" id="Hobi[5]" name="Hobi[5]" />
<label for="Hobi[5]"> Bernyanyi </label>
<br>
<input type="text" id="Hobi[6]" name="Hobi[6]" placeholder="lain-lain" />
<label for="Hobi[6]"> </label>
<br>
</td>
</tr>
<tr>
<td> <label for="sizebaju"> Ukuran Baju </label> <td>
<td>
<input type="radio" id="sizebaju" name="sizebaju" value="S" checked> S
<br>
<input type="radio" id="sizebaju" name="sizebaju" value="M"> M
<br>
<input type="radio" id="sizebaju" name="sizebaju" value="L"> L
<br>
<input type="radio" id="sizebaju" name="sizebaju" value="XL"> XL
<br>
</td>
</tr>
<tr>
<td colspan="3" align="center">
<input type="submit" value="Submit"/>
<input type="reset" value="Reset"/>
</td>
</tr>
</table>
</center>
</form>
</body>
</html>
Berikut tampilan form yang sudah dibuat :
Ada beberapa tag untuk membuat semua ini menjadi mungkin, yaitu :
1. <for>
untuk membuat seluruh form diatas perlu tag ini
2. <table>
agar terlihat lebih rapi kita bisa menggunakan tag ini
tag diatas untuk membuat sebuah pilihan drop down
4. <textarea>
tag diatas untuk membuat sebuah isian yang lebih banyak
Ada beberapa atribut untuk membuat sebuah form juga, beberapa diantaranya :
1. Placeholder, untuk memberikan nama atau keterangan pada sebuah kolom isian
2. Type="radio", untuk memberikan tampilan bulat pada sebuah pilihan
3. Type="checkbox", untuk memberikan tampilan kotak yang akan kita tandai dengan centang
HTML sendiri sudah menginjak pada versi 5 yaitu HTML5. Dengan adanya HTML5, sebuah website akan terlihat lebih menarik. Berikut link sebagai bahan untuk belajar membuat form di HTML5 : http://tambunan.staff.telkomuniversity.ac.id/2015/09/01/mainan-ria-2015-basic-html5-form/
tambunan.staff.telkomuniversity.ac.id


Makasih kakak dengan code HTML nya :)
ReplyDeleteSama sama ya :D
Delete